
Android Studio でアプリ画面を作成する方法を知りたい
という方に向けた記事になります。
Androidアプリ開発ではアプリ画面をレイアウトファイルで編集します。
※レイアウトファイル(activity_main.xml)はプロジェクトを作成したときに自動生成されます。
本記事では、AndroidStudioでレイアウトファイルを編集(アプリ画面を作成)する方法について解説します。
《Androidアプリ開発を独学で学ぶならこの本》
Androidアプリ開発で使用するファイル


Androidアプリ開発で使用するファイルは主に以下の2つです。
・レイアウトファイル(自動生成される:activity_main.xml)
・javaファイル(自動生成される:MainActivity.java)
レイアウトファイルにはアプリ画面を、javaファイルにはアプリの動き(処理)を記述します。つまり、レイアウトファイルとjavaファイルを合わせて1つの画面として機能することになります。
そのため、レイアウトファイルとjavaファイルは関連した名前を付けるのが一般的です。
レイアウトファイルの場所と編集モード
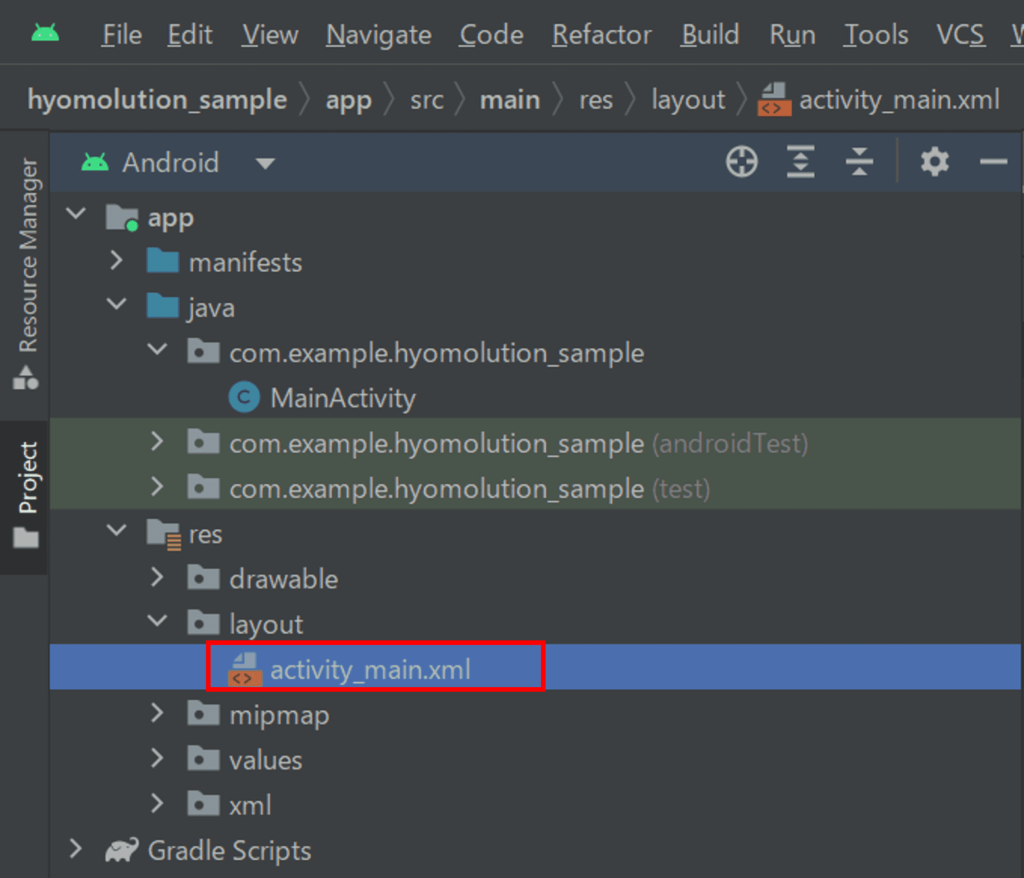
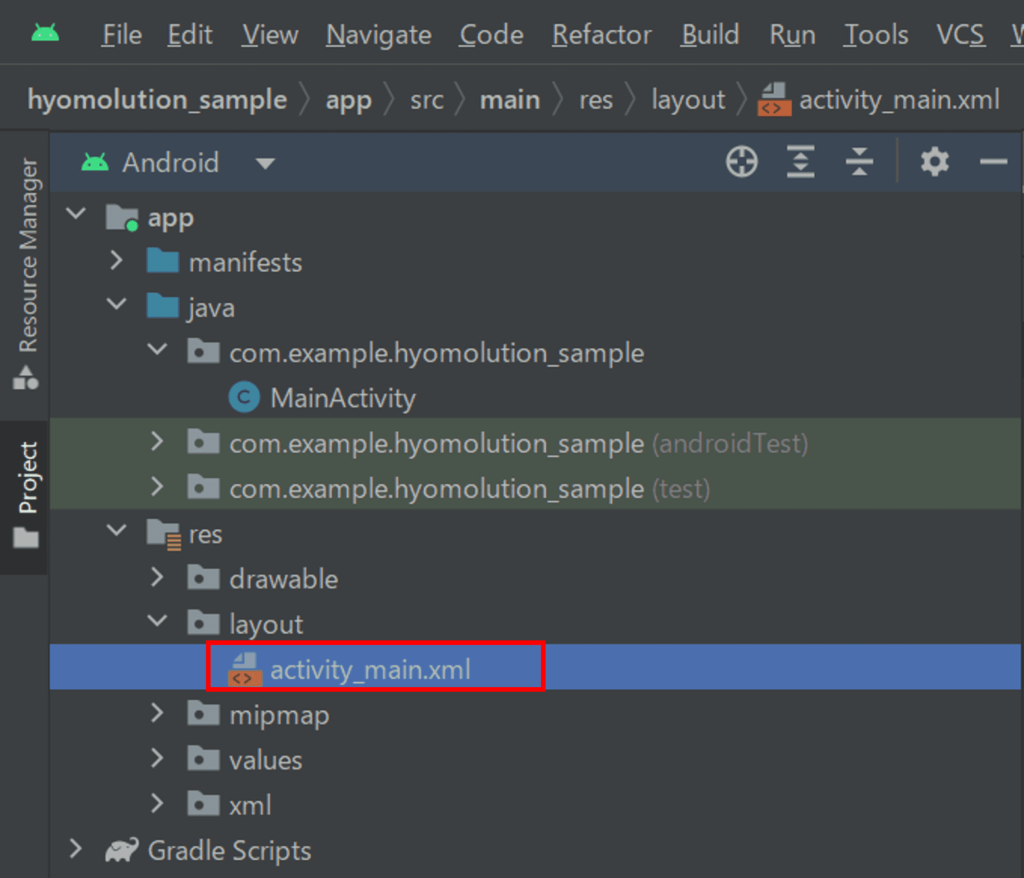
以下のレイアウトファイルを編集していきます。
アプリ名/app/src/main/res/layout/activity_main.xml


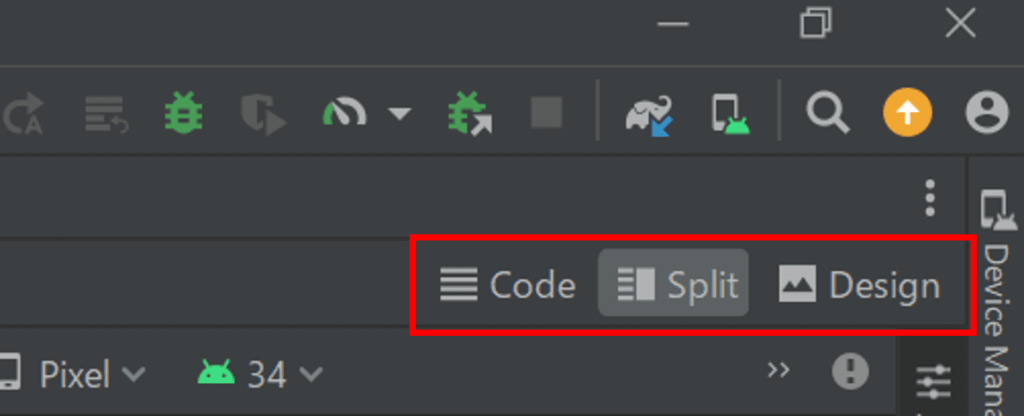
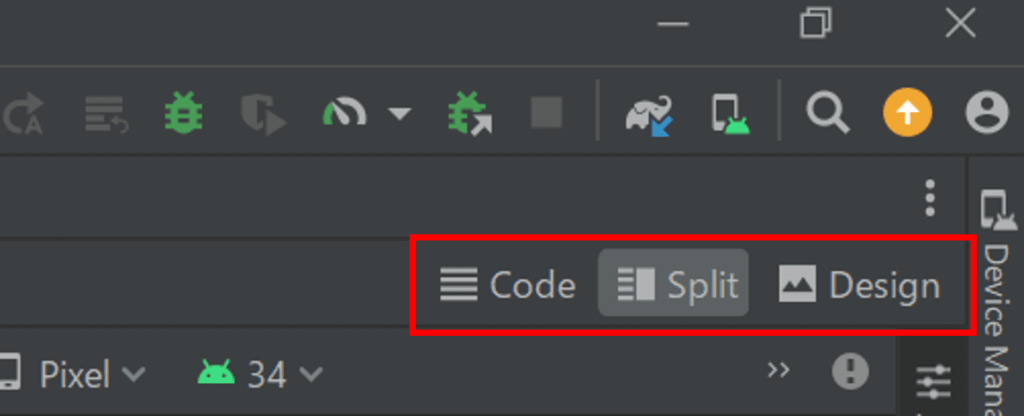
レイアウトファイルを開くと、右上の方に「Code」「Split」「Design」というボタンがあり、ここで編集モードを切り替えることができます。


編集になれるまでは「Split」がおすすめです。「Split」ではソースコードを書き、書いたコードにより実際の画面がどうなるのかプレビュー表示することができます。
Code:レイアウト(画面)をソースコードのみで編集
Split:レイアウト(画面)をソースコードとデザインの両方で編集
Design:レイアウト(画面)をデザインのみで編集
レイアウト(Layout)とは
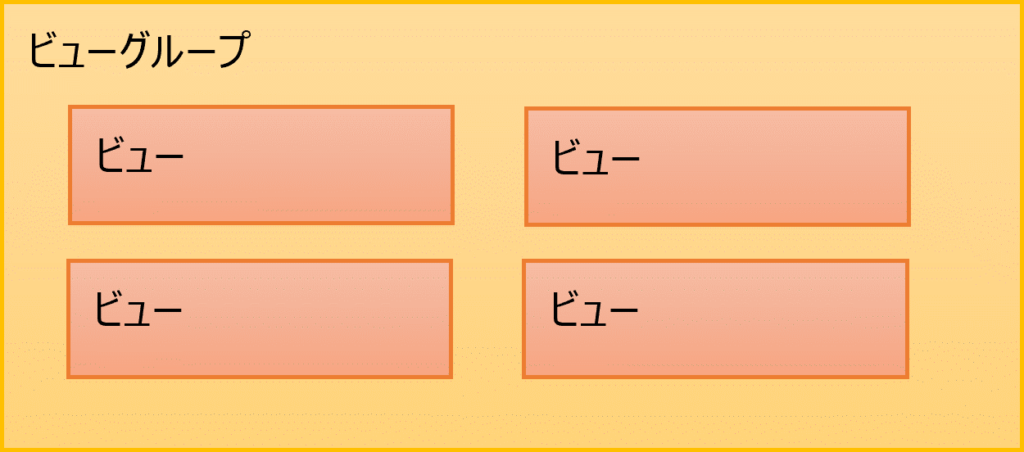
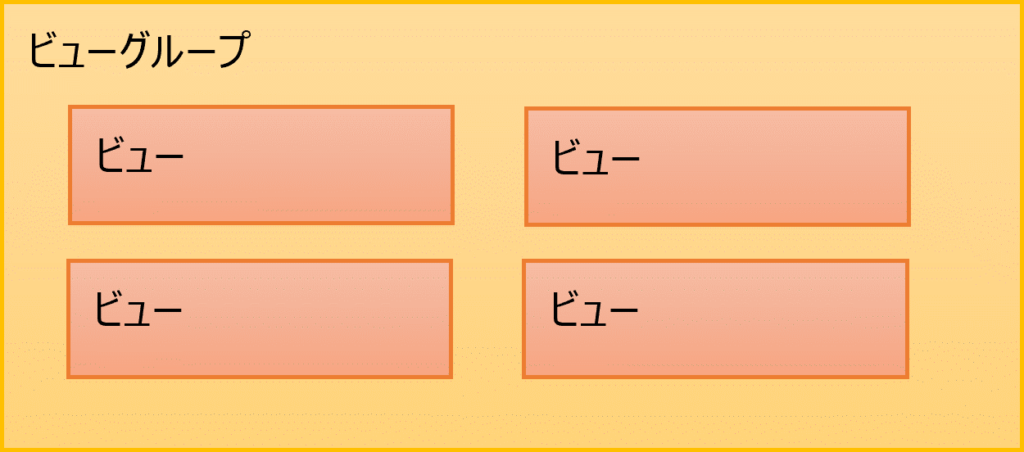
レイアウト(Layout)とは、ビューグループと呼ばれ、ビュー(部品)を入れる箱となります。
Androidアプリの画面は、ビューグループの中に、ビューを配置して作成していきます。


ビューグループは主に以下の4つです。
・LinearLayout:ビューを横一列、または縦一列に並べる
・FrameLayout:ビューを重ねて並べる
・RelativeLayout:ビューを相対的に並べる
・ConstraintLayout:RelativeLayoutと似ている。制約によりレイアウトが決まる
ビューはたくさんあるので使用する都度、調べて覚えるのがよいと思います。
基本的なビューは以下の3つです。
・TextView:文字列を表示する
・EditText:テキストを入力する
・Button:ボタンを表示する
一番扱いやすい「LinearLayout」で、ビューグループとビューの使い方を見ていきます。
LinearLayoutの使い方
LinearLayoutはビューを横一列、または縦一列に並べるかを指定できます。
横一列に並べたい場合は「android:orientation=”horizontal”」を指定します。TextViewを横一列に並べると以下の通りです。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ビュー1" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ビュー2" />
</LinearLayout>
縦一列に並べたい場合は「android:orientation=”vertical”」を指定します。Buttonを縦一列に並べると以下の通りです。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ビュー1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ビュー2" />
</LinearLayout>
まずはコピペでも構いませんので、どのように表示が変わるか、確認してみてください。
ビュー(部品)で使用される属性
TextViewを使用すると、アプリ画面に文字列を表示することができることを確認しました。さらに、どんな文字列を表示するのか、どんなサイズ・色にするのか等の追加情報をつけるために「属性」を使用します。
ビュー固有の属性もありますが、ここではビューに共通で使用される主な属性を見ていきます。
・android:id
・android:text
・android:layout_width
・android:layout_height
android:id
画面部品のIDを設定します。IDを設定することで、ビューを一意に識別することが可能です。
すべてのビューに設定する必要はありませんが、Javaファイル内でビューを使用する場合は設定が必要になります。
<TextView
android:id="@+id/tv_view1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ビュー1" />
android:text
画面部品に表示するテキストを設定します。上のコード例では表示したい文字列を直接指定しましたが非推奨です(警告が出力されます)ので、「strings.xml」にテキストを設定し、設定したものをレイアウトファイルから参照します。
アプリ名/app/src/main/res/values/strings.xml
<string name="tv_text1">ビュー1</string>
アプリ名/app/src/main/res/layout/activity_main.xml
<TextView
android:id="@+id/tv_view1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/tv_text1" />
android:layout_width/height
「android:layout_width」でビュー(部品)の横幅を、「android:layout_height」でビュー(部品)の高さを指定します。
以下のサンプルコードのように、「match_parent」もしくは「wrap_content」を属性値として記述できます。もちろん、「100dp」のように、直接大きさを指定することも可能です。
<?xml version="1.0" encoding="utf-8"?>
<!-- match_parent でオブジェクトを親部品いっぱいに広げる -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- wrap_content でオブジェクトに必要な大きさに広げる -->
<TextView
android:id="@+id/tv_view1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/tv_text1" />
</LinearLayout>
まとめ
Android Studio でレイアウトファイル(activity_main.xml)を編集する方法について解説しました。
どのレイアウト(ビューグループ)を使用するかは作りたいアプリ画面によります。まずは「LinearLayout」で画面作成に慣れるのがおすすめです。
●レイアウトファイルの編集に慣れるために以下の記事もどうぞ




アプリ画面が作成できたら、次はアプリ画面に動きをつけていきましょう。アプリの処理はjavaファイル(MainActivity.java)に記述していきます。
《Androidアプリ開発を独学で学ぶならこの本》

コメント