
・Androidアプリの動作テストのために、エミュレータの起動方法を知りたい
という方に向けた記事になります。
Android Studioのプロジェクト作成ができたら、エミュレータを使用してアプリの動作を確認してみましょう。Androidアプリの実行には「実機」もしくは「AVD(Android Virtual Device)=エミュレータ」が必要です。
本記事では、「Android Studioでのエミュレータの使い方」について解説します。


Android Studio エミュレータのインストール


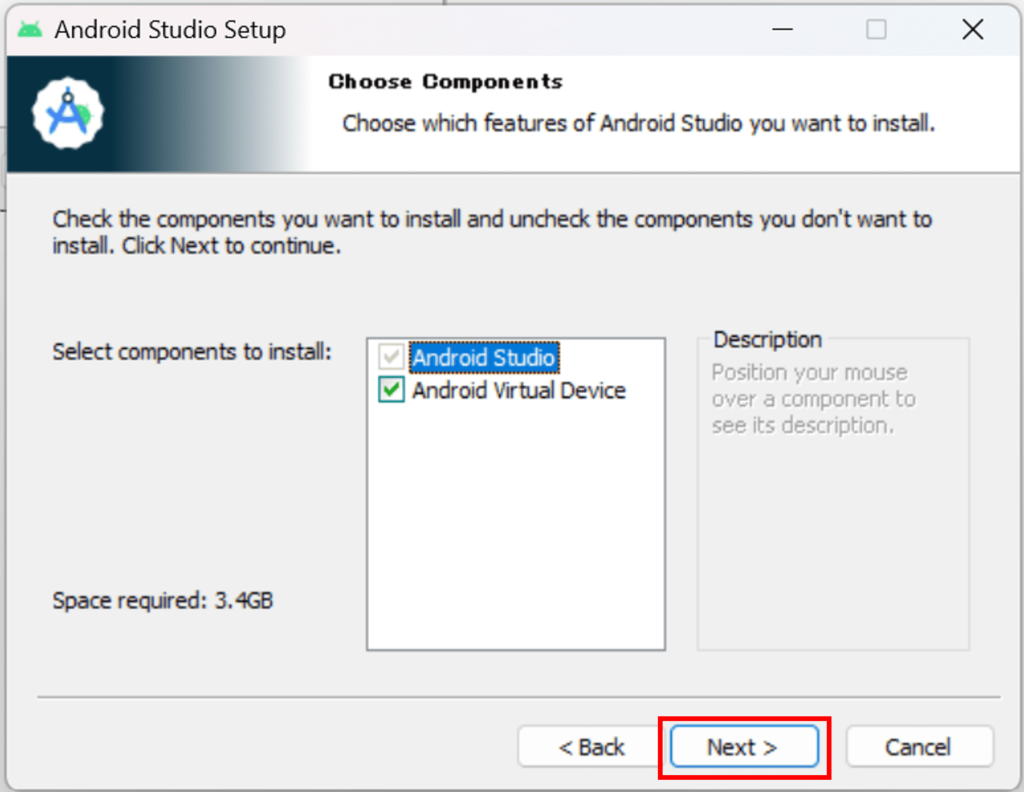
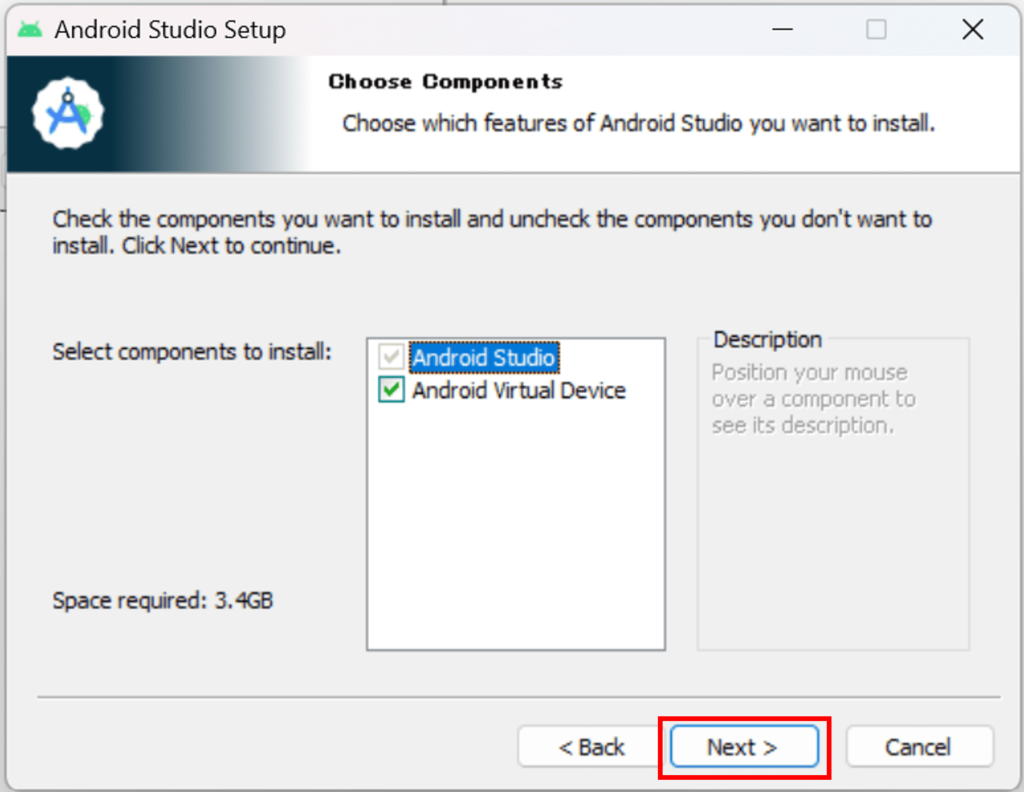
エミュレータは、Android Studioをインストールした時の以下の画面で「AVD(Android Virtual Device」にチェックを入れていたら自動的にインストールされているのでインストールは不要です。


エミュレータがインストールされていない方は以下の手順でインストールしていきましょう。
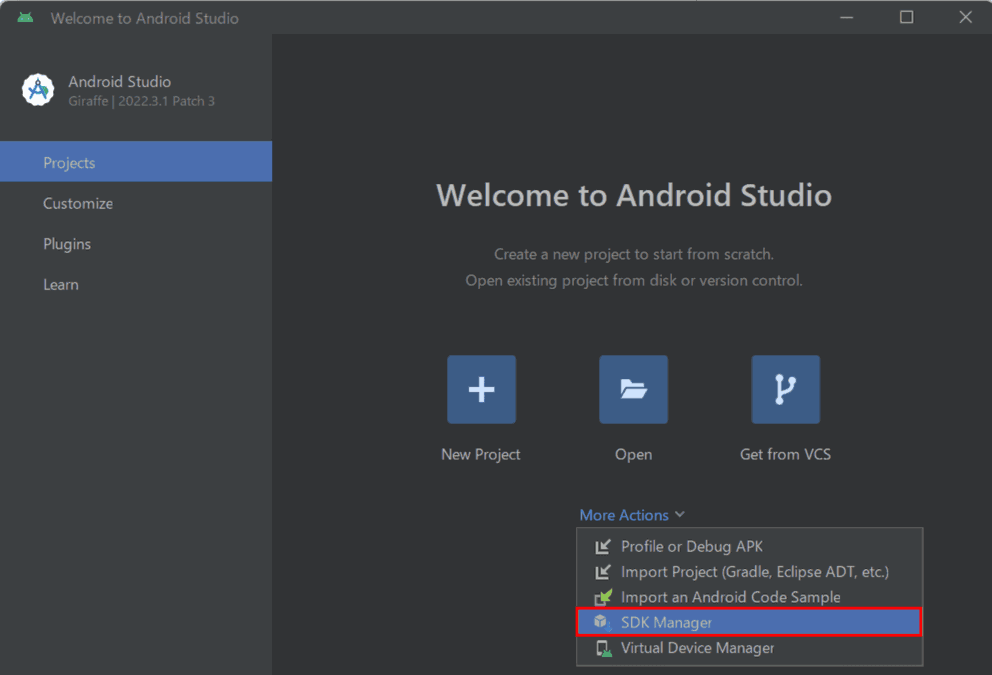
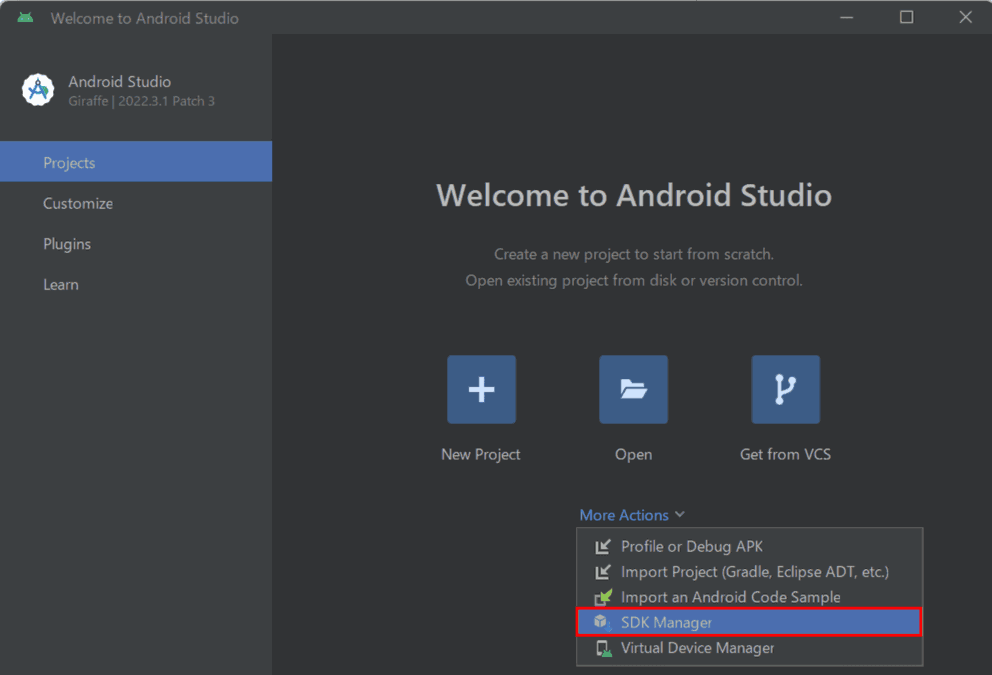
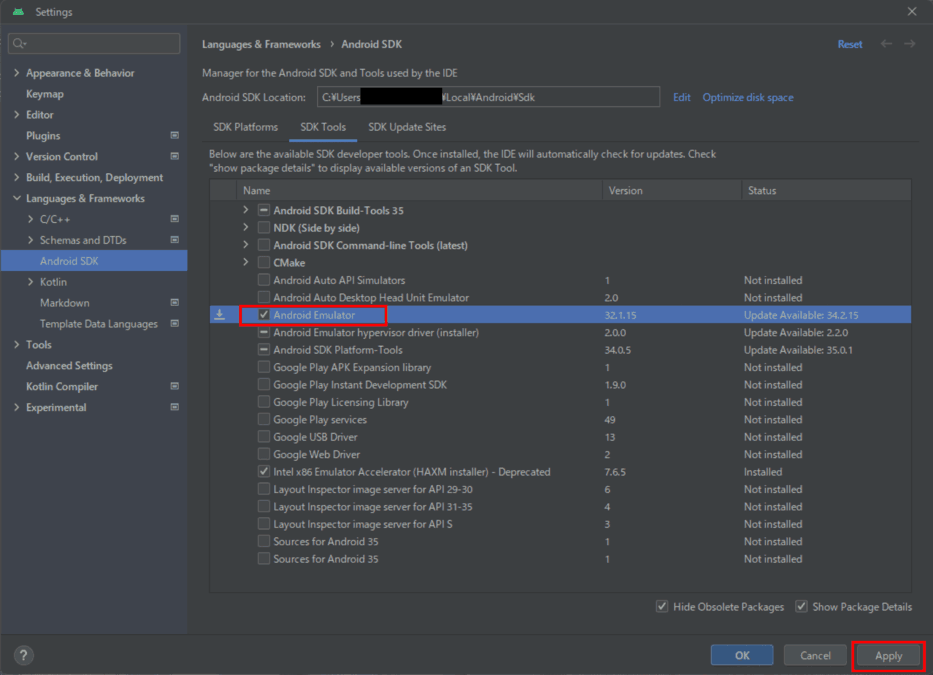
Android Studioのスタート画面の「More Actions」より「SDK Manager」を選択します。(すでにプロジェクトを開いている方は、「File」→「Settings…」より「Languages & Frameworks」→「Android SDK」を選択します。)


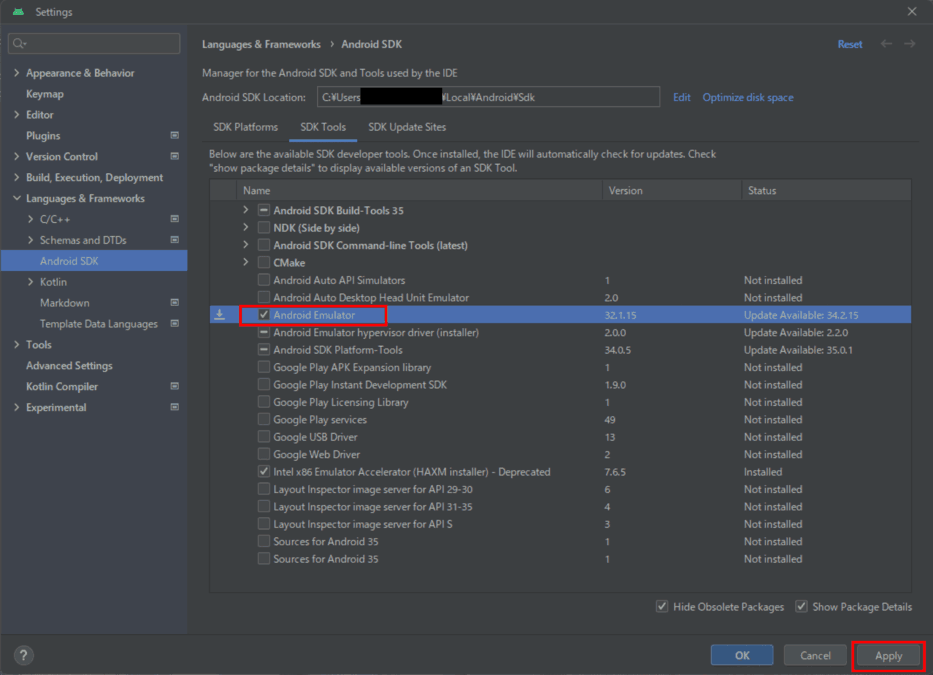
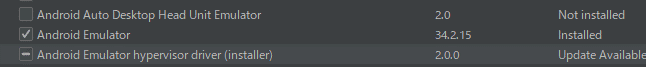
「SDK Tools」タブより、「Android Emulator」を選択して、「Apply」ボタンを押します。


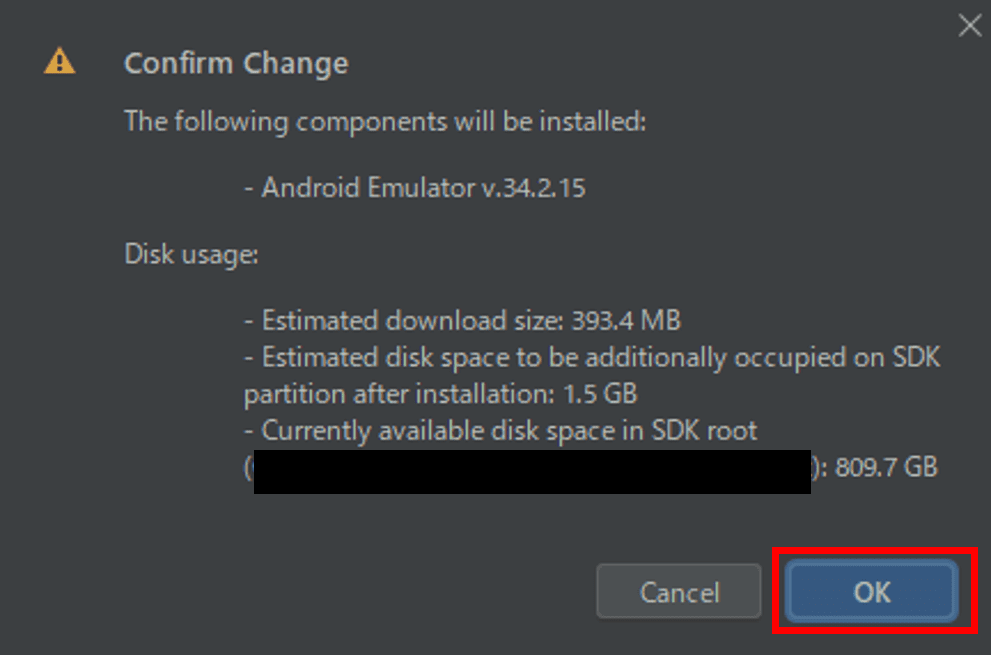
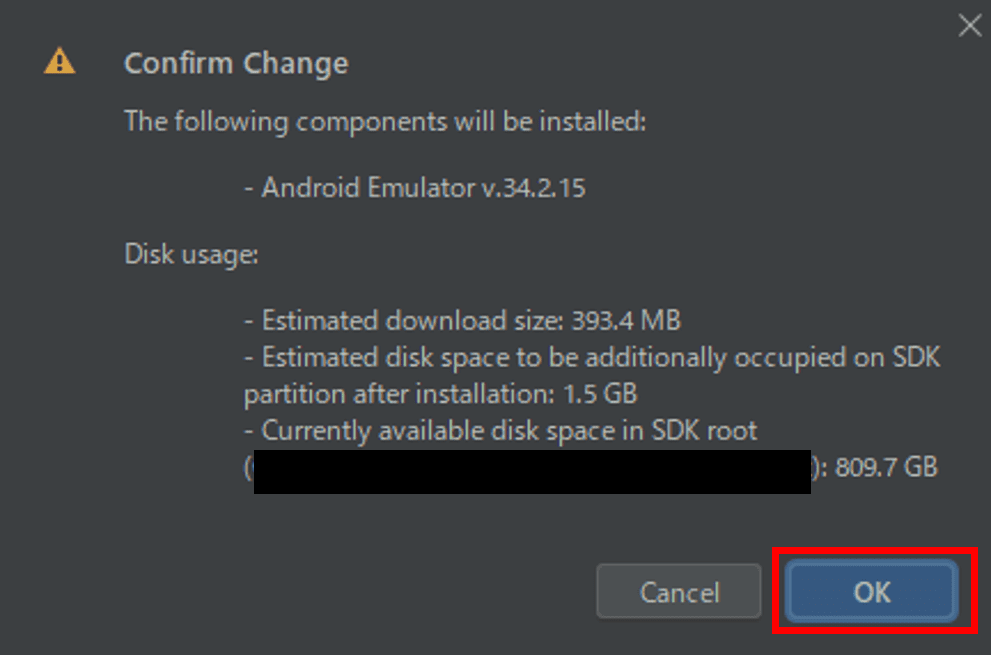
「Apply」ボタンを押した後、以下のような警告が出てくる場合があります。「このコンポーネントがインストールされるよ。ディスク容量はこれぐらい必要で、今はこれぐらい空いてるよ」みたいなことが書かれていますので、確認して「OK」を選択します。


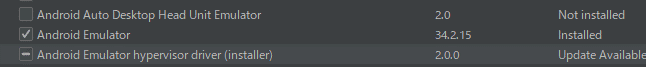
エミュレータのインストールが完了したら、ステータスが「Installed」になっているのが確認できます。


Android Studio エミュレータの起動


エミュレータのインストールが完了したら、エミュレータを起動していきましょう。
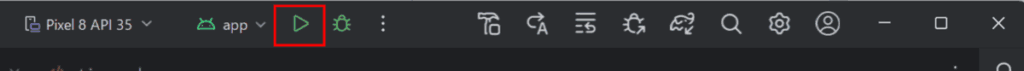
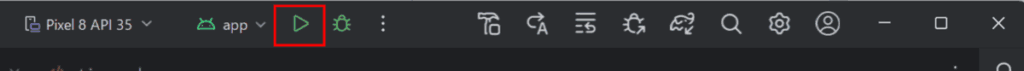
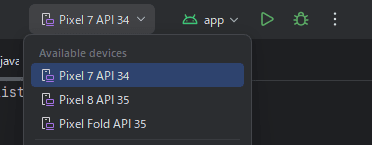
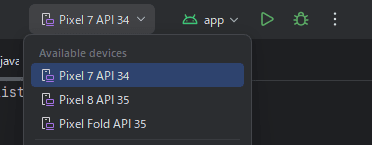
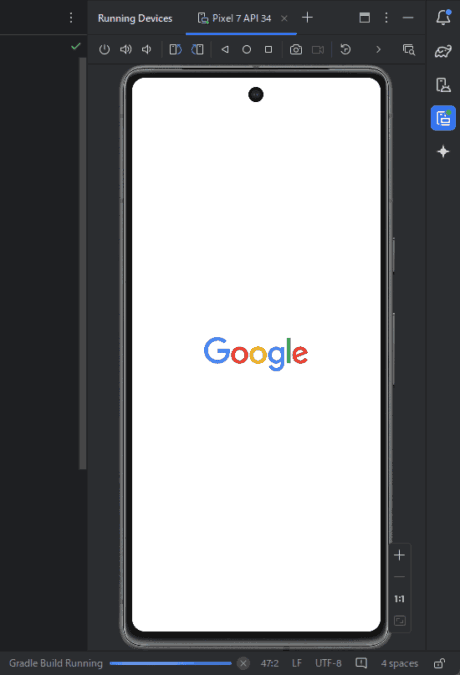
以下の画像の様に、初めからエミュレータが準備されている場合は緑色の▶︎ボタンを押すだけです。


実行したいアプリのプロジェクトを開いた状態で緑色の▶︎ボタンを押して、アプリ画面が表示されたら起動完了です。(1回目の起動は少し時間がかかります。)
エミュレータが準備されていない場合は以下の手順でエミュレータを作成しましょう。
- Device Managerを起動する
- デバイスのタイプを選択する
- API Level・ABIを選択する
一つずつ見ていきます。
Device Managerを起動する
エミュレータの作成や編集はDevice Managerを用います。
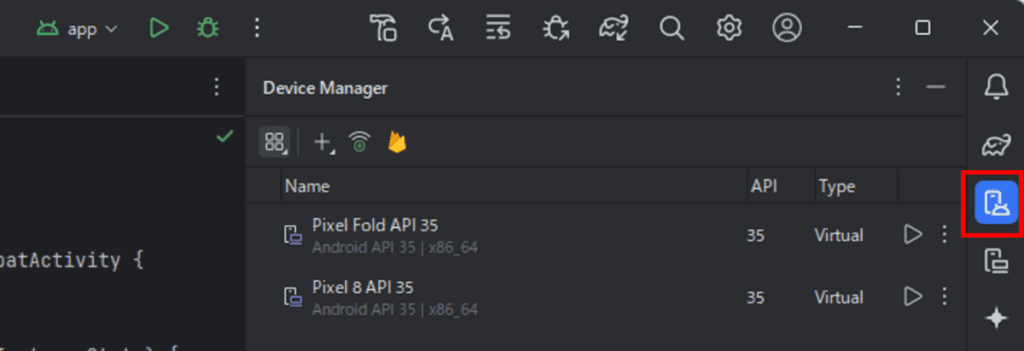
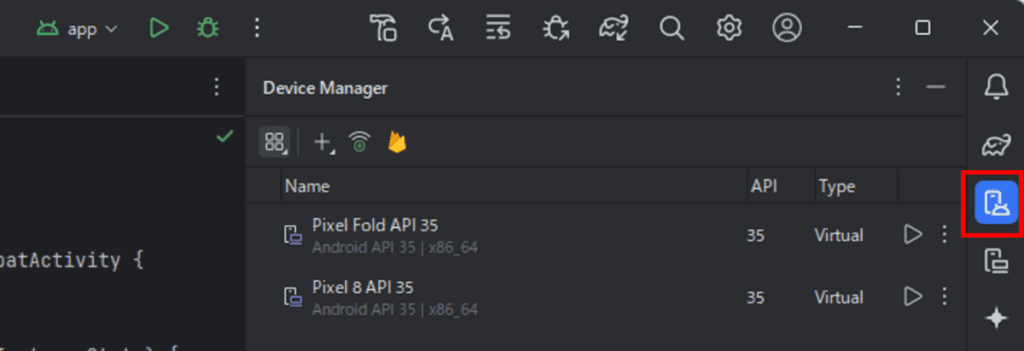
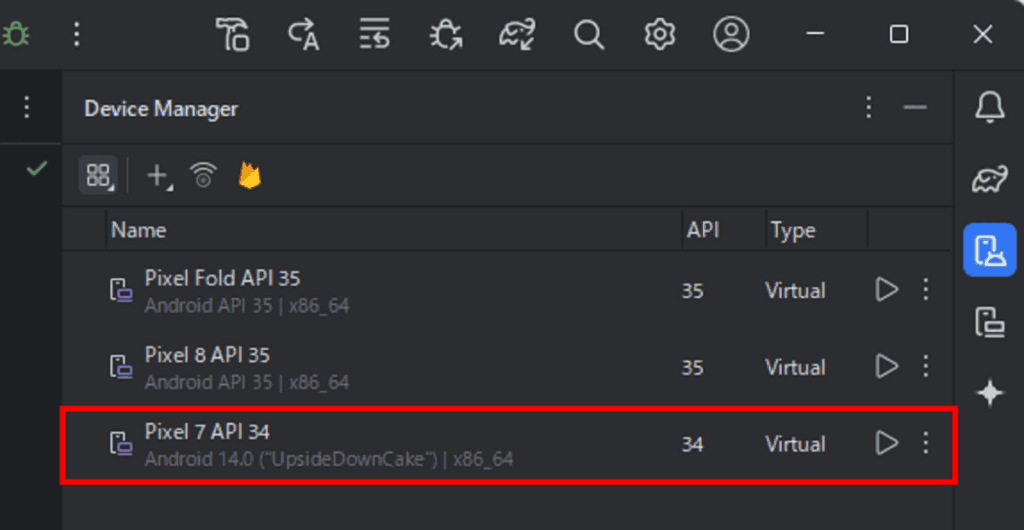
プロジェクトを開いた状態の場合、画面右端より「Device Manager」を選択します。すでにエミュレータがある場合は以下の様に表示されます。


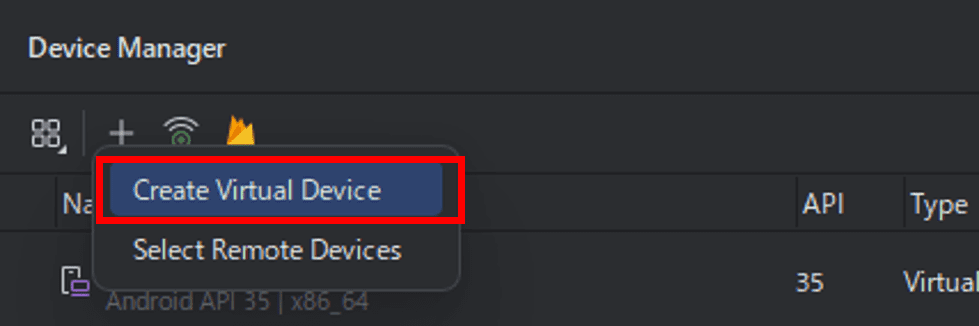
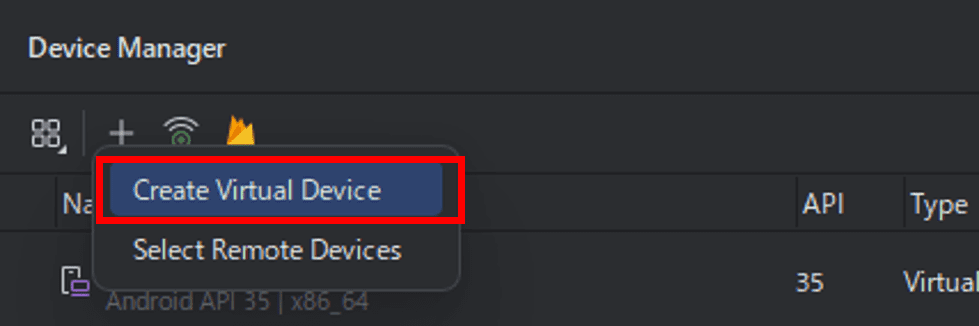
新規で作成する時は「+」→「Create Virtual Device」ボタンをクリック。


デバイスのタイプを選択する
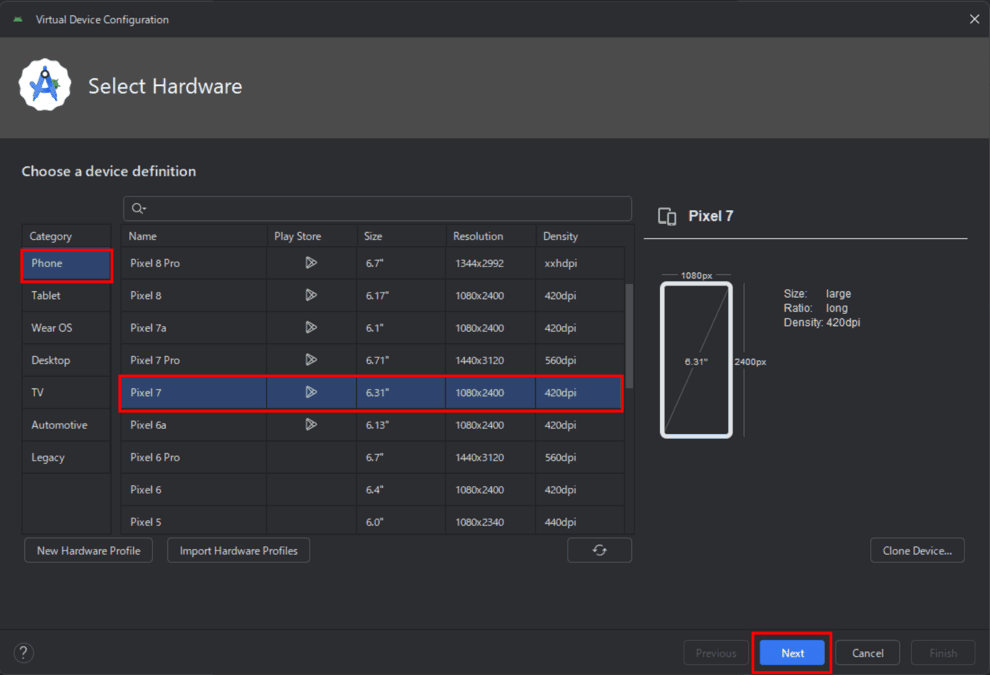
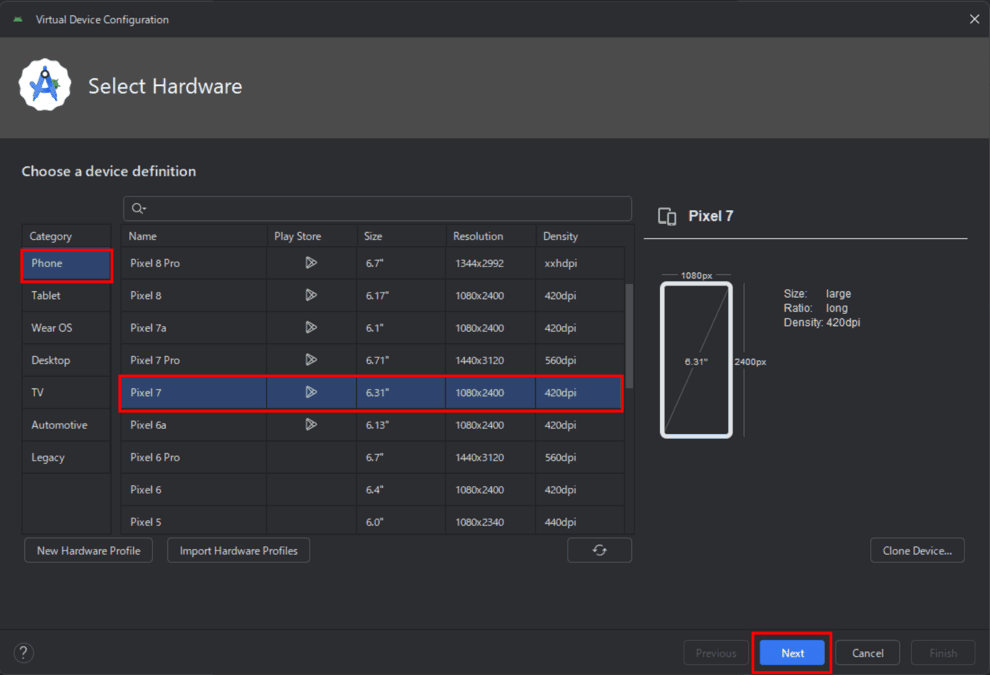
次に、デバイスのタイプを選択します。
既存デバイスの中から選択するか、「New Hardware Profile」で新規作成するか、「Import Hardware Profiles」からインポートすることができます。
今回は既存デバイスの中から「Pixel 7」を選択し、Nextボタンをクリック。


API Level・ABIを選択する
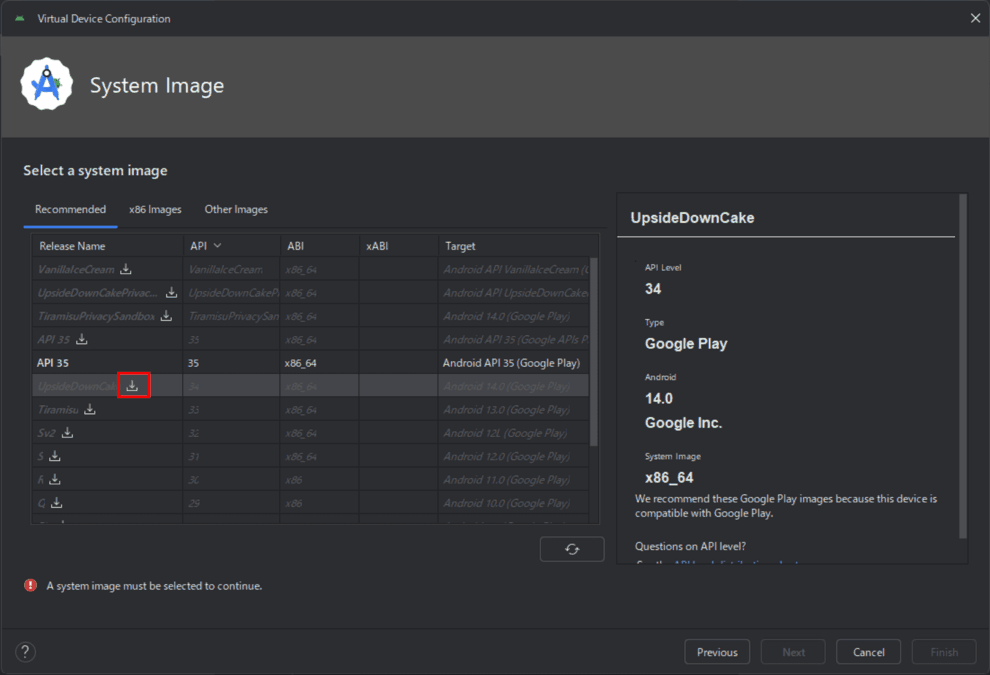
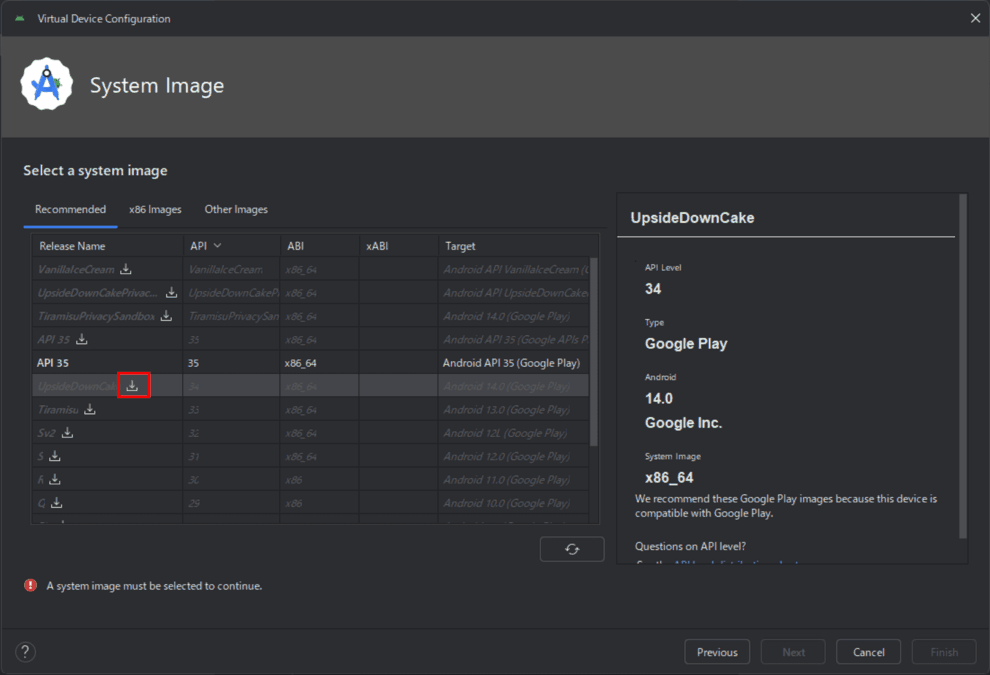
最後に、API Level・ABIを選択します。
既存でダウンロードされているものであればすぐに作成可能ですが、API Level によって処理を変えたいので、動きの違いを見たい!など理由がある場合は新たにダウンロードする必要があります。
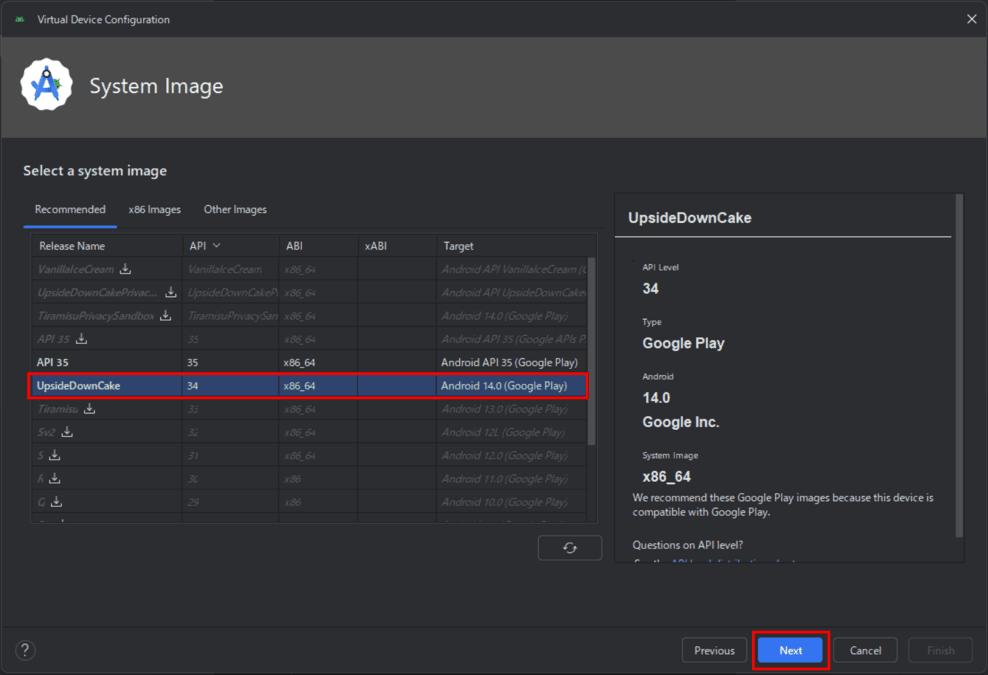
今回は「API Level 34」のUpsideDownCakeをダウンロード▼してみます。


UpsideDownCakeの横にあるダウンロードボタンを押すと、自動でダウンロードが始まります。ダウンロードが完了したら、「Finish」ボタンを押しましょう。
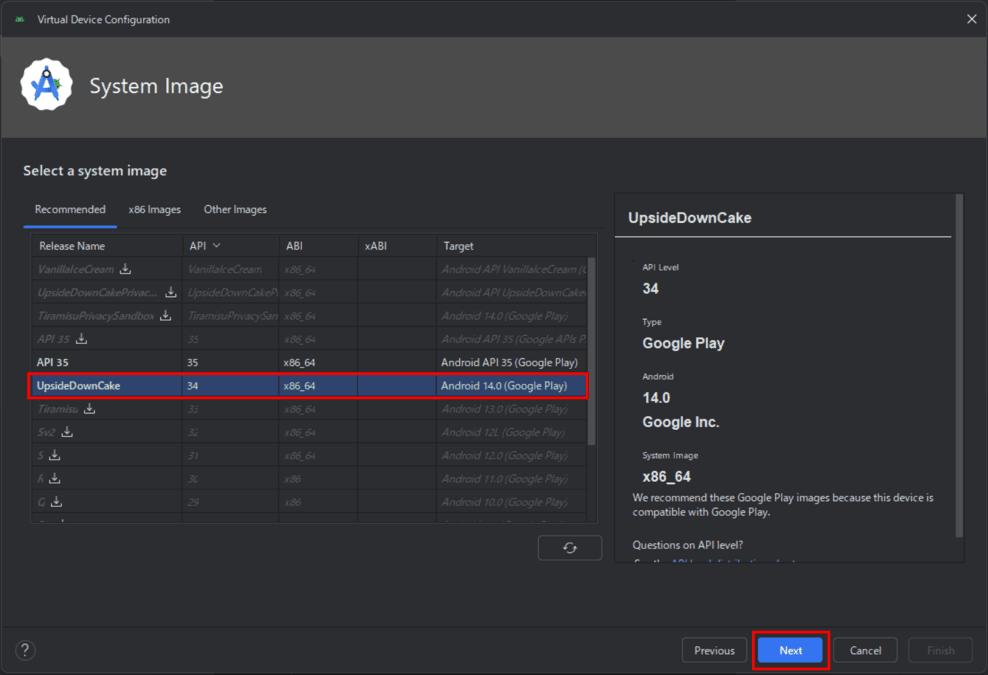
「Finish」ボタンを押すと、UpsideDownCakeが選択可能になり、「Next」ボタンが押せるようになります。


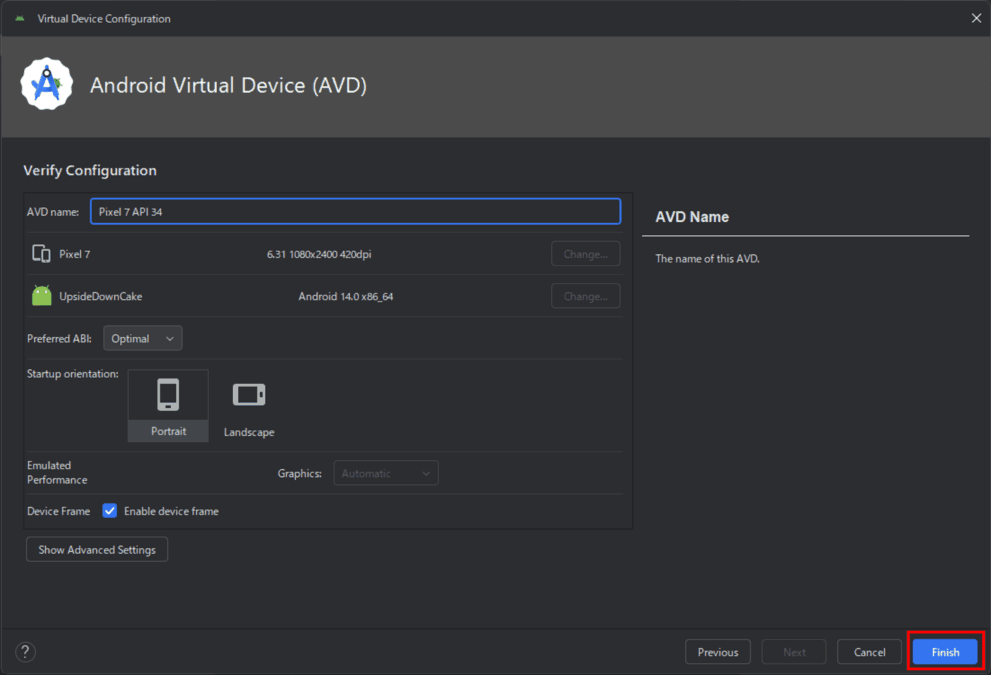
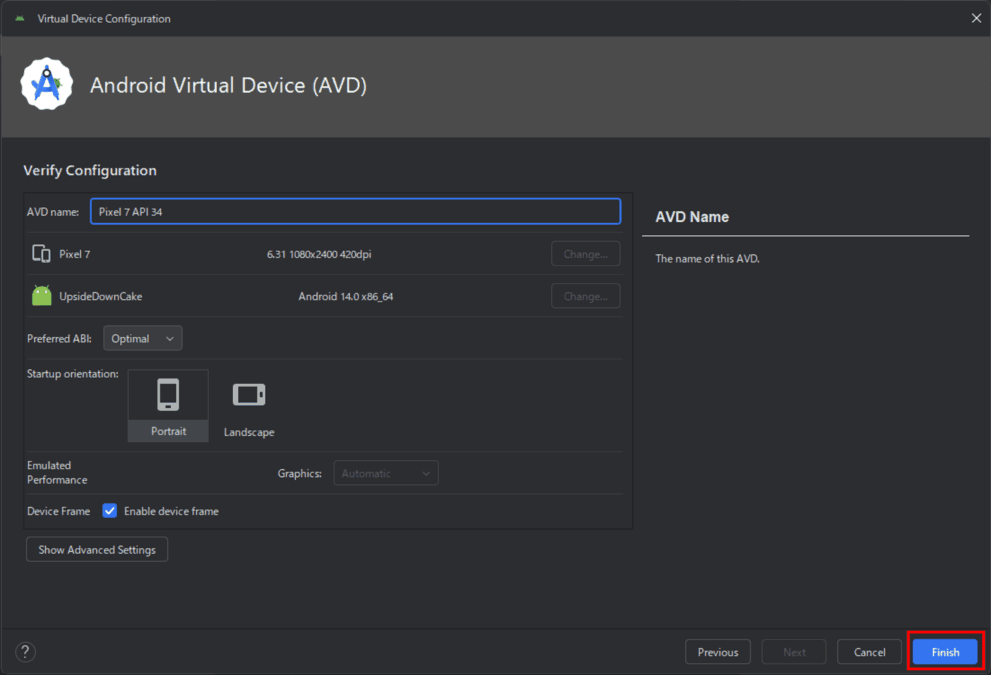
「Next」ボタンを押すと、AVD Name(エミュレータの名前)や起動時のエミュレータの向きなどを設定する画面に移ります。
デフォルトの設定で問題ないです。設定を確認して「Finish」ボタンを押します。


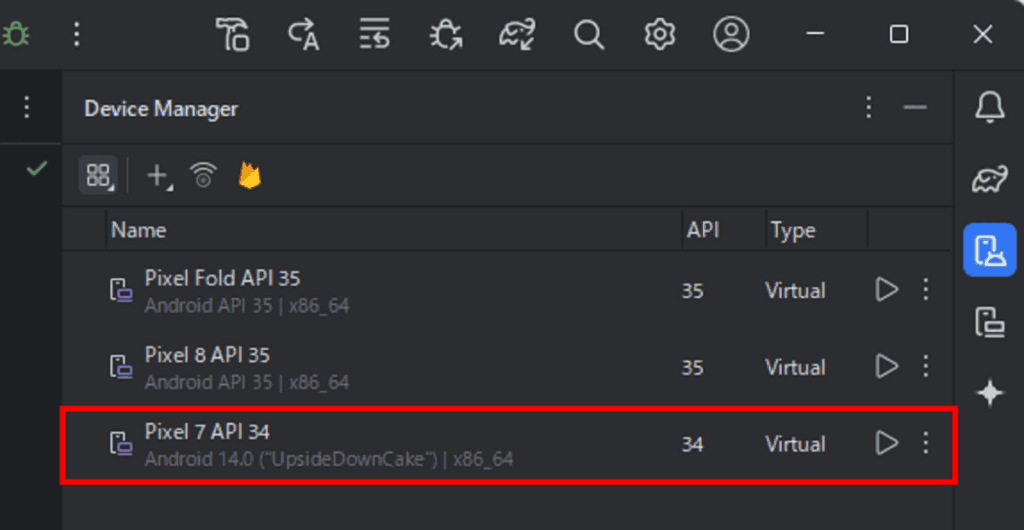
以下の通り、作成したエミュレータが追加されたことを確認して作成完了です。


起動する時は、起動したいエミュレータを選択し、緑色の▶︎ボタンを押します。(1回目の起動は少し時間がかかります。)


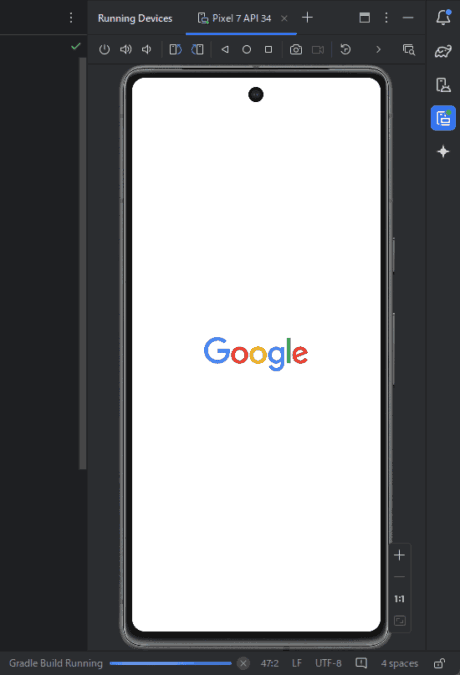
しばらくすると、エミュレータが起動してくるかと思います。


エミュレータをツールウィンドウ内ではなく、独立したウィンドウで開くことも可能です。
必要な場合は設定→「Tools」→「Emulator」より、「Launch in the Running Devices tool window」のチェックを外しましょう。
まとめ


Android Studioでのエミュレータの使い方について解説しました。
ここまでできたら、アプリ開発(コーディング)に進みましょう。
「何を作るか?」を決めて、それに必要な機能の勉強をして、アプリを完成させていきます。
Androidアプリ開発の手順について、「Android Studio で簡単なアプリを作成する」で詳しく解説しています。ぜひ参考にしてください。
また、Androidアプリ開発を書籍で学びたい!という方に向けて、以下の記事でおすすめの書籍を紹介しています。


独学で勉強したいけど、学習につまったり、どんなアプリを作っていいか分からなくなったときにも参考にしてください!
聞く読書「Amazon audible
IT関連の書籍はもちろん、ビジネス書籍など勉強になるコンテンツ20万作品以上が聞き放題です。


30日間の無料期間中に解約すると完全無料で楽しめます。

コメント