
Spinner(ドロップダウンリスト)を作成する方法を知りたい
という方に向けた記事になります。
複数の選択肢から項目を選択できるようドロップダウン表示させたい。そんな場合に、Spinner(ドロップダウンリスト)を使用します。
本記事では、「Android Studio でSpinner(ドロップダウンリスト)を作成する方法」について解説します。
Spinner(ドロップダウンリスト)とは


ドロップダウンリストとは、あらかじめ用意された複数の選択肢から入力したい内容を選択する場合に使用する機能になります。初期表示では現在選択されている一つの選択肢が表示され、リストを押したときに複数の選択肢が表示されるようになります。
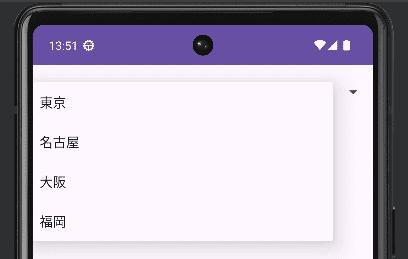
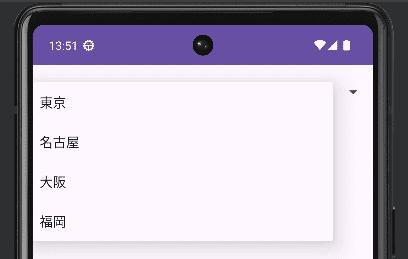
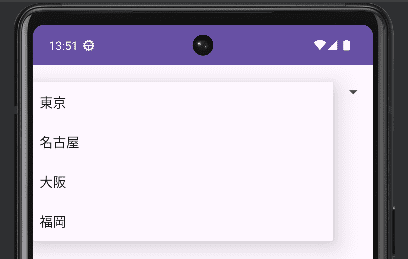
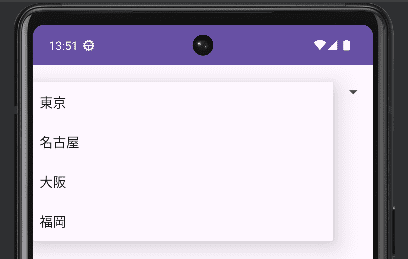
Android Studio では、Spinnerタグを使用して、ドロップダウンリストを実現します。以下のようなドロップダウンリストを作成してみましょう。


Spinner(ドロップダウンリスト)の使い方
まずは単純にアプリ画面にドロップダウンリストを作成していきましょう。レイアウトファイル(activity_main.xml)にSpinnerタグを追加します。
●activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Spinner
android:id="@+id/sp_sampleList"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"/>
</LinearLayout>
これでドロップダウンリストを表示する枠ができました。次はstringsファイルにリスト表示したい選択肢を設定していきます。
●strings.xml
<resources>
<string name="app_name">hyomolutionSpinnerSample</string>
<string-array name="sp_sampleListItems">
<item>東京</item>
<item>名古屋</item>
<item>大阪</item>
<item>福岡</item>
</string-array>
</resources>
以上でドロップダウンリストを表示するための部品がそろいました。最後にJavaファイルに、ドロップダウンリストを表示する枠に選択肢をバインドしていきます。
バインドには「ArrayAdapter」を使用します。
●MainActivity.java
package com.example.hyomolutionspinnersample;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Spinner spinner = findViewById(R.id.sp_sampleList);
//アダプターを作成
ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource(
this,
R.array.sp_sampleListItems,
android.R.layout.simple_spinner_item);
//ドロップダウンリストのレイアウトを指定
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
//スピナーにアダプターを設定
spinner.setAdapter(adapter);
}
}
実行してみて、以下のようにドロップダウンリストが表示・選択できたらOKです。


Spinner(ドロップダウンリスト)のイベント処理
ドロップダウンリストの項目を選択したときに、どの選択肢が選択されたのかが分かるような動きをつけていきます。※アプリの処理はJavaファイル(MainActivity.java)に記述します。
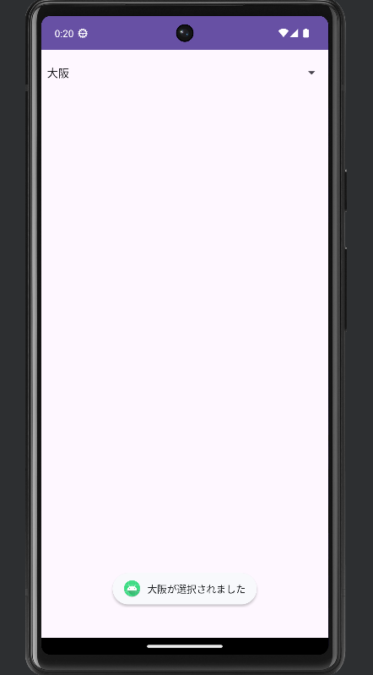
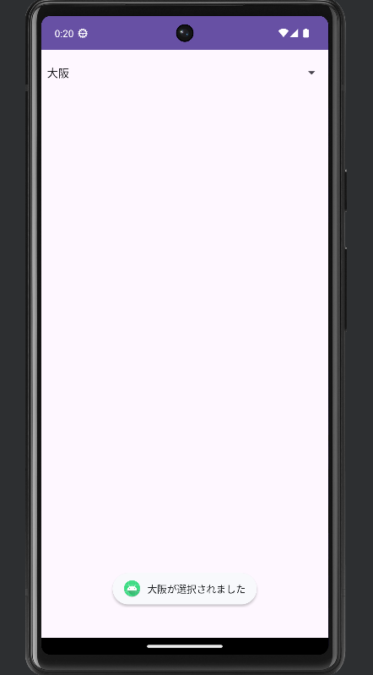
ここでは、ドロップダウンリストの項目が選択されたら「○○が選択されました」と画面に表示することとします。
ドロップダウンリストの項目が(初期値から)変更された時のイベントを受け取るために「setOnItemSelectedListener」を使用しましょう。
●MainActivity.java
package com.example.hyomolutionspinnersample;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Spinner spinner = findViewById(R.id.sp_sampleList);
//アダプターを作成
ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource(
this,
R.array.sp_sampleListItems,
android.R.layout.simple_spinner_item);
//ドロップダウンリストのレイアウトを指定
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
//スピナーにアダプターを設定
spinner.setAdapter(adapter);
//スピナーのアイテム選択イベントを設定
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
//アイテムが選択されたとき
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
String item = parent.getItemAtPosition(position).toString();
Toast.makeText(MainActivity.this, item + "が選択されました", Toast.LENGTH_LONG).show();
}
//アイテムが選択されなかったとき
@Override
public void onNothingSelected(AdapterView<?> parent) {
//処理なし
}
});
}
}
実行してみて、以下のようにアプリ画面に「○○が選択されました」が表示されていたらOKです。


まとめ
Android Studio でSpinner(ドロップダウンリスト)を作成する方法について解説しました。
まずは自分の思い通りの選択肢のあるドロップダウンリストが作成できたらOKです。
慣れてきたら、リスト項目を選択したときの処理も書けるようになっていきましょう。
(この辺はJavaを知っていれば、理解しやすいかなと思います)

コメント