
Android Studio でボタンを作成する方法を知りたい
という方に向けた記事になります。
ここでいうボタンとは、「プッシュボタン」のことを指します。Webサイト等でお買い物をする時に押すようなボタンのことですね。
ボタンの画面表示(レイアウト)の実装と、ボタンを押した時の動きの実装の2つに分けて解説します。長くなりますので、本記事ではボタンの画面表示(レイアウト)の実装のみの解説となります。
ボタンの画面表示(レイアウト)の実装
ボタンにはテキスト、画像、テキスト+画像を表示することができます。ボタンの実装には以下の2つのクラスを使用します。
- Button
- ImageButton
一つずつ見ていきます。
Button(テキストの表示)
まずはButtonクラスを用いて標準的なボタンを作成していきます。
レイアウトファイル(.xml)に以下のコードを書いてみましょう。ボタンが作成され、「hyomolution」というテキストが表示されます。


<Button
android:id="@+id/simpleButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button_hyomolution" />
属性「id」はボタンのIDとなり、ボタンを識別するのに使用されます。
ボタンが複数ある場合に有効です。どのボタンがクリックされたのか?というのを、IDで特定することができます。
属性「text」はボタンの上にテキストを表示するのに使用されます。
Text属性にセットしている文字列を変更し、ボタンの上に表示されているテキストが変更されるか確認してみましょう。(上の例ではstrings.xmlに「button_hyomolution」を定義した文字列を参照する形で実装しています。)
また、属性「gravity」を使用すると、ボタンの上に表示するテキストの位置を指定することができます。


<Button
android:id="@+id/simpleButton2"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:text="@string/button_hyomolution"
android:gravity="left|center_vertical"/>
左寄せにしてみました。左によったことがわかりやすいように、横幅も変更しています。
ボタンで使用できる属性について調べてみて、自分で機能を追加してみるとレベルアップにつながります。
ImageButton(画像の表示)
次にImageButtonクラスを用いて画像付きのボタンを作成していきます。
まずはボタンとして表示したい画像を保存し、drawableにセットします。※ボタンで使用するため、画像サイズは小さい方が良いです。今回は画像サイズが大きくて画面に収まらない!といった場合を想定したコードになっています。


画像がセットできたら、レイアウトファイル(.xml)に以下のコードを書いてみましょう。drawableにセットした画像がボタンになったかと思います。


<ImageButton
android:id="@+id/imageButton"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/button_icon"
android:scaleType="fitCenter"
android:padding="0dp"
android:contentDescription="@string/button_imageicon"/>
属性「layout_width」でボタンの横幅を、属性「layout_height」でボタンの高さを指定しました。そうすると、元の画像が大きいため、画像が切れたような状態で表示されます。画像をボタン内におさめるため、属性「scaleType」にfitCenterを指定します。
指定するのと指定しないのでどのように見え方が変わってくるのか、色々試してみましょう。
また、画像がAndroidの画面サイズより小さい場合は以下のように書きます。元画像と同じ大きさのボタンが作成されました。


<ImageButton
android:id="@+id/imageButton2”
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/button_icon2”
android:contentDescription="@string/button_imageicon2”/>
Button(テキスト+画像の表示)
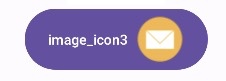
最後に、Buttonクラスを用いて標準的なボタンに画像表示をプラスして作成していきます。
標準的なボタンで記述したコードに以下の6行目のコードを追加するだけでOK。


<Button
android:id="@+id/simpleButton3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button_imageicon3"
android:drawableRight="@drawable/button_icon3" />
属性「drawableRight」にしていますが、画像を右側に持ってきたい場合は「drawabaleLeft」にすると左側に移動します。色々な位置に動かしてみましょう。
また余裕のあるかたは属性「background」で背景色を変更するなど、オリジナルを追加していくと自由度が高まります。
まとめ
Android Studio でボタンを作成する方法を解説しました。
画面上にボタンが出てきただけで、押しても特に動きはありません。動きをつけるためには、どうしたらいいのか?を次回解説します。
《Androidアプリ開発を学ぶならこの本》

コメント